

Welcome to my new site!
Published 2024-04-21 (UTC)
 Welcome to my new little site! I didn’t feel like the
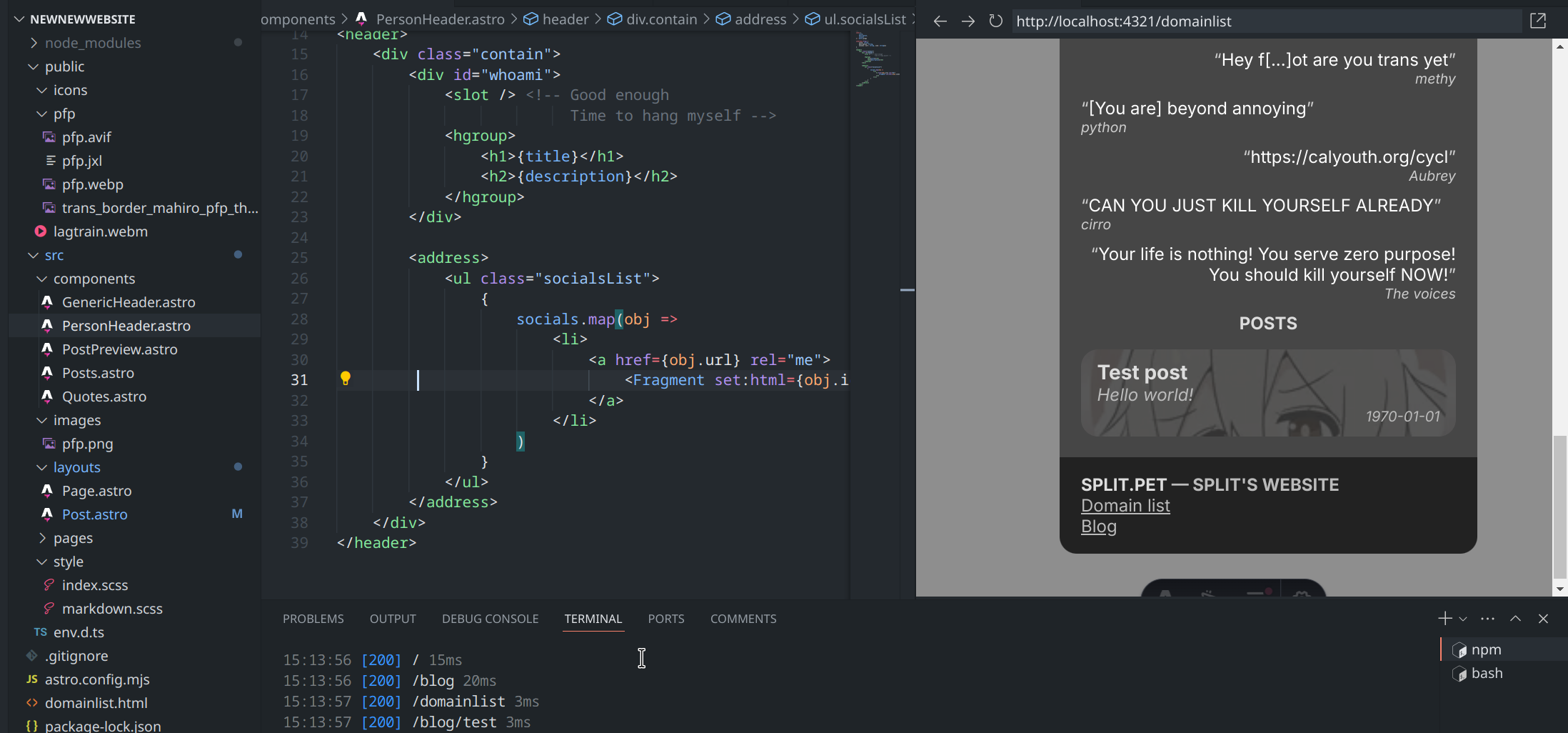
Welcome to my new little site! I didn’t feel like the neofetch would really cut it anymore, and the fact that it was hosted on my PC meant that it kinda… died if my PC did. Which it did. So, I decided to make a new one from scratch!
I started with just pure HTML, but then realized that pure HTML and CSS really wouldn’t cut it once I started adding icons and also once I realized CSS native nesting doesn’t exist yet in Firefox ESR, so I switched to using Astro and Sass, which ended up working great!
Originally I was thinking to just have my socials be a little footnote in the corner while all of my projects would be in the background, but eventually decided against it once my dumbass couldn’t get the effect I wanted to work properly. Then I thought about having a neat little background to stare at while having my socials just be a little footnote in the corner (until you scrolled, of course). Too lazy to find one of these proper backgrounds, I just used the Lagtrain MV ( ).
).
Then I thought to add quotes and Astro… and then I thought to add a blog… and then, finally, buttons. Speaking of buttons, if you have any, please @ me with them on Fedi and I’ll add them if they’re funny / if I think you’re cool!
my buttons, if you need them
Aaaaaand that about sums up the development process of my site. Can you tell I can’t write a blog post? I still have a few things I should probably do:
<img>s with Astro <Picture>s…but aside from that, I think it’s mostly good enough! It’s kind of messy behind the scenes as well, but at least it looks kinda nice! Just don’t remove the CSS.
That’s probably enough for this blog post. I’m not good at writing or anything, so I’m not sure how many posts I’ll make, but I kind of wasted time I should have been dedicating to finishing schoolwork on it, so hopefully enough to make it worth it. jfc i suck at writing long form text